GRATIAS様のAR対応3DCG表示・コンテンツ管理(CMS)システム
概要
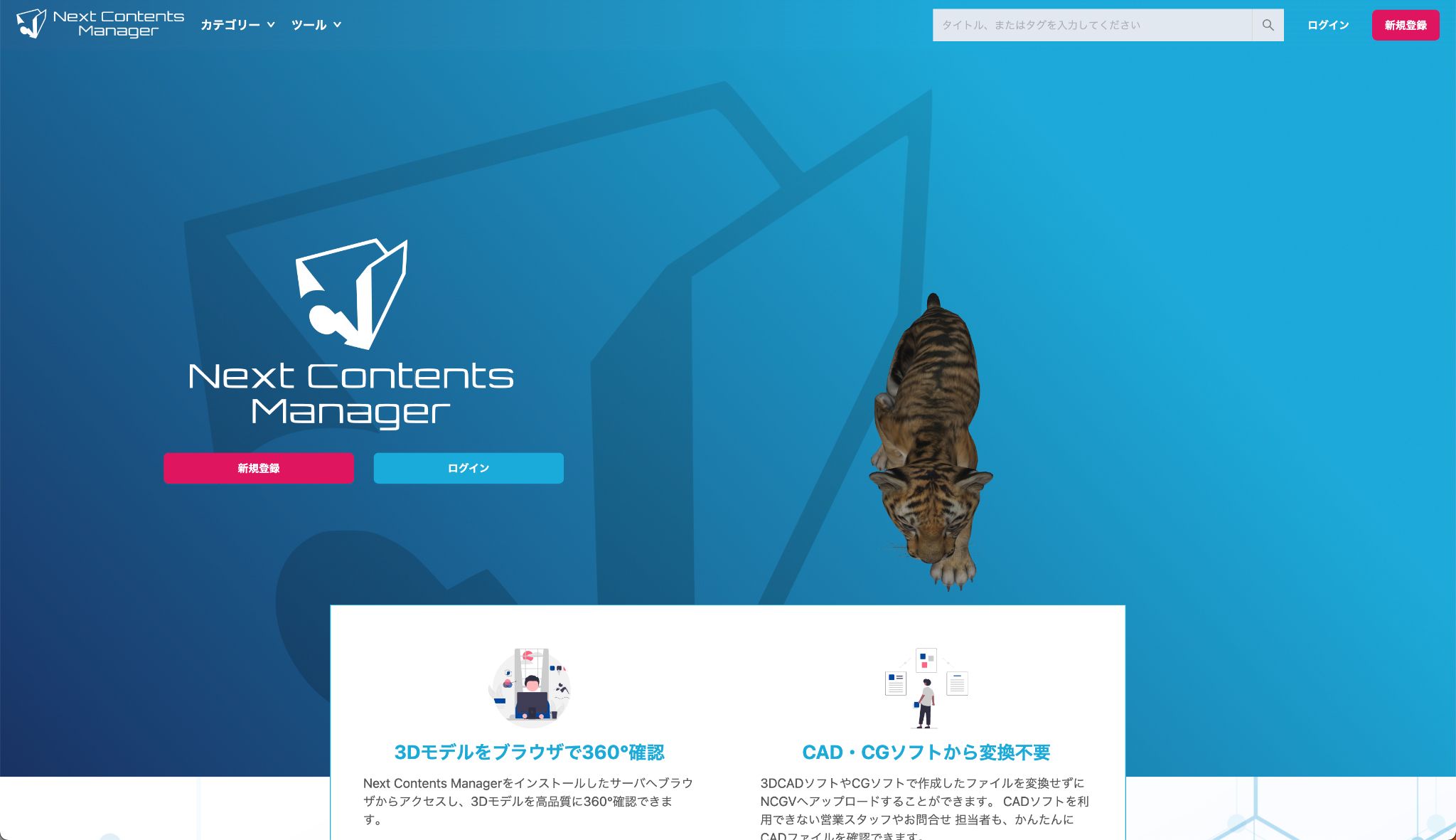
ブラウザからアクセスし、3Dモデルを高品質に360°確認できるサービスです。 また、3DCADソフトやCGソフトで作成したファイルを変換せずにNCGVへアップロードすることができ、従来のWebCGサービスと比べて、細部まで高品質な描画のモデルを生成できます。 さらに、対応モバイル端末(iPhone、AR対応スマホ)でAR表示も可能です。オフィスレイアウトやインテリアも実際の設置場所でARを確認することにより、利用シーンをリアルにイメージすることができます。
ジャンル
Webアプリ開発、スマホレスポンシブUI開発
VR開発、AR開発、CMS構築、認証サーバー・ライセンス発行・管理システム開発
クライアント
Gratias合同会社開発期間、規模
9ヶ月、60人月
開発体制
PM1名、SE6名
担当範囲
要件ヒアリング、要件定義、UIデザイン、システム設計、開発、テスト、システム保守
技術スタック
ThreeJs、Blender、ReactJs、 NestJs、Docker、Strapi CMS、AR/VR技術
備考
VR・AR開発
新世代のNext Contents Manager
発注による課題・解決・効果
課題
様々なARデバイス(スマートフォン、スマートグラスなど)に対応するために、それぞれに最適化された表示や操作性を実現することが難しいです。
高品質な3DCGをリアルタイムで表示するためには、高い計算能力が必要となる。特に、複雑なモデルや大量のオブジェクトを扱う場合、フレームレートの低下や表示の乱れが発生する可能性があります。
3DCGモデルの作成、アニメーションの作成、ARマーカーの配置など、コンテンツ作成には専門的な知識と手間がかかります。
解決
最新技術を活用し、複数のプラットフォームに対応できるシステムを構築します。
モデルの簡略化、テクスチャの圧縮、シェーダーの最適化など、さまざまな手法を用いてレンダリング負荷を軽減します。
Blender、Mayaなどの3Dモデリングツールを活用し、効率的にモデルを作成します。
画像認識技術を用いて、現実世界の特定のオブジェクトを認識し、仮想オブジェクトを固定させます。
ARマーカーを用いて、デバイスの位置を正確に特定します。
効果
NextCGViewをインストールしたサーバへブラウザからアクセスし、3Dモデルを高品質に360°できます。
3DCADソフトやCGソフトで作成したファイルを変換をせずにNCGVへアップロードすることができます。CADソフトを利用できない営業スタッフやお問合せ担当者も、かんたんにCADファイルを確認できます。
アップロードするだけで、誰でも簡単にARコンテンツを作成できます。
様々なコンテンツをARに変換し、新しい表現の可能性を広げます。
スマートフォンで手軽にAR体験を楽しめます。